Problem
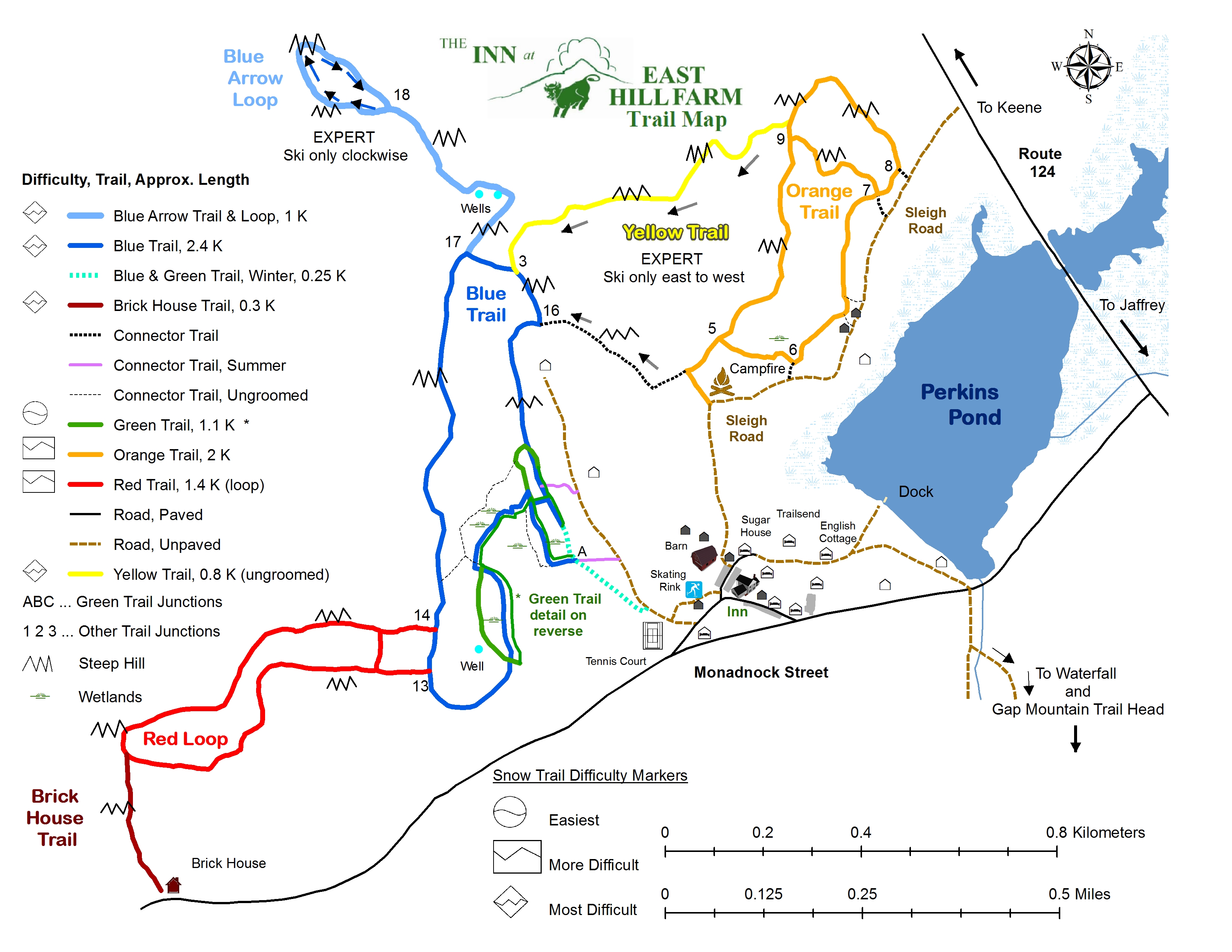
Unclear trail info and scattered safety resources make beginners feel anxious.
Challenge
How might we use colours and signals to help hikers instantly understand trail levels and stay aware of risks?
Solution
A clear visual design system that uses colour, iconography, and hierarchy to guide hikers through trail conditions with confidence.
Impact
80% of users said Altra helped them feel safer, calmer, and more confident.
Context
As a beginner hiker, I struggled with unclear trail info and scattered resources.
Problem
Beginners face unclear trail info, scattered resources, and slow response options in emergencies.

Key Insight
Unclear markers and unreliable GPS make beginner hikers feel lost and anxious.
Google Form questionnaire + online community review + informal peer feedback
12 beginner hikers, 3 peer hikers (ages 25–40)
multiple-choice & short answers, with casual peer conversations
Grouped recurring themes through manual clustering and pattern recognition

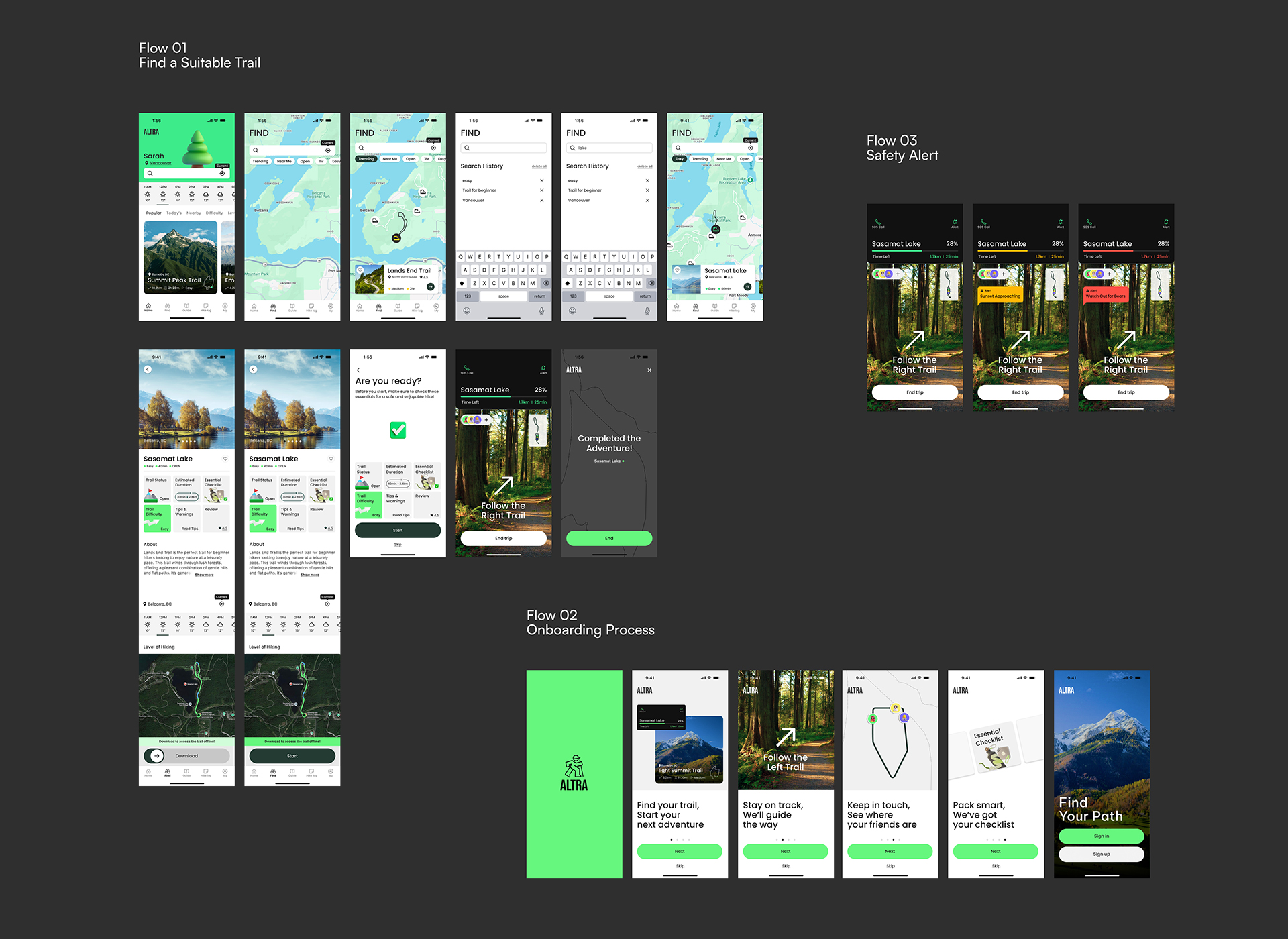
User Experience
Among all the stages, I focused on Explore → Select → Hiking to reduce confusion and build confidence.

Challenge
How might we use colours and signals to help hikers instantly understand trail levels and stay aware of risks?
Solution
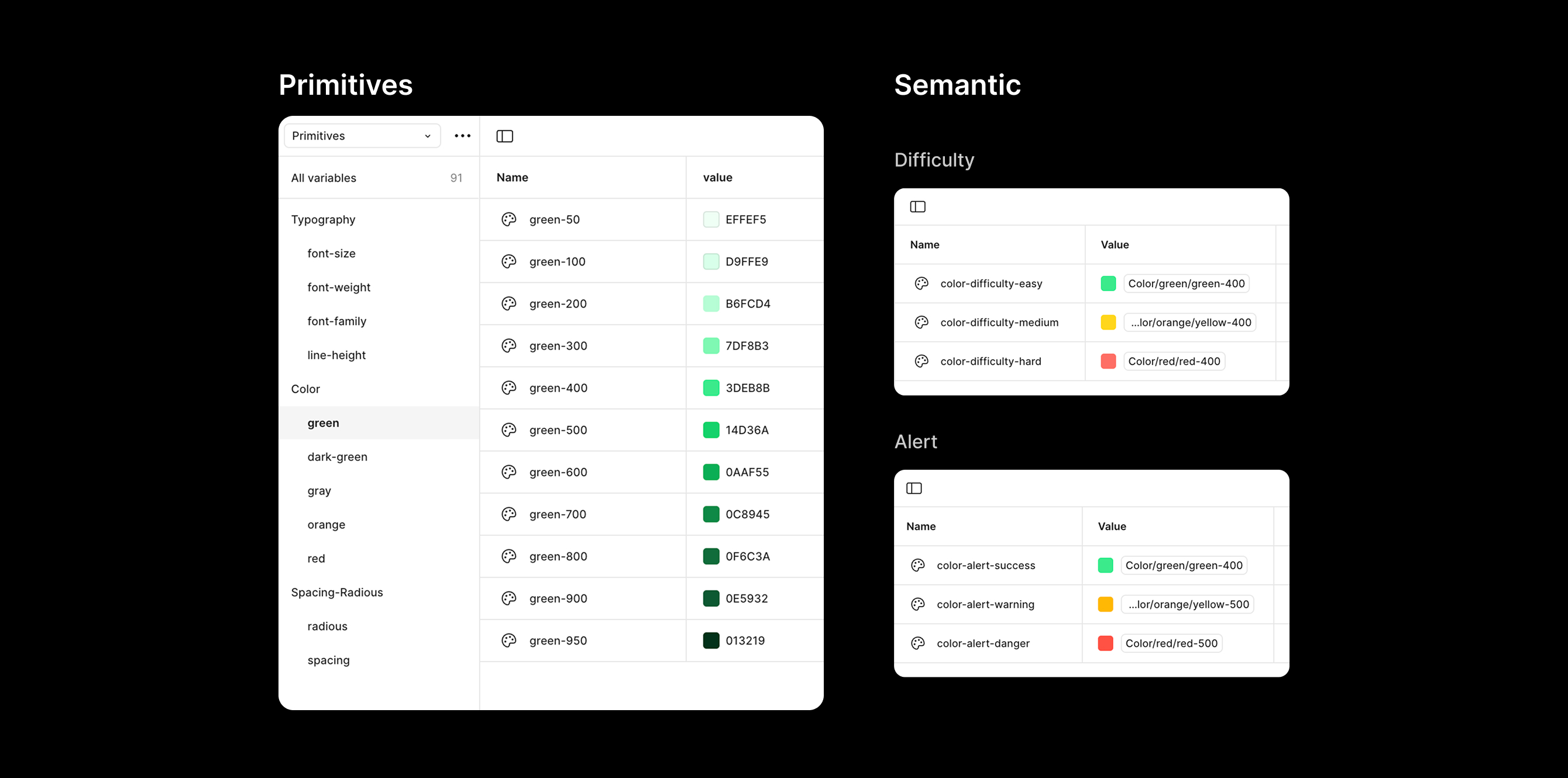
Colour System for Safer Navigation
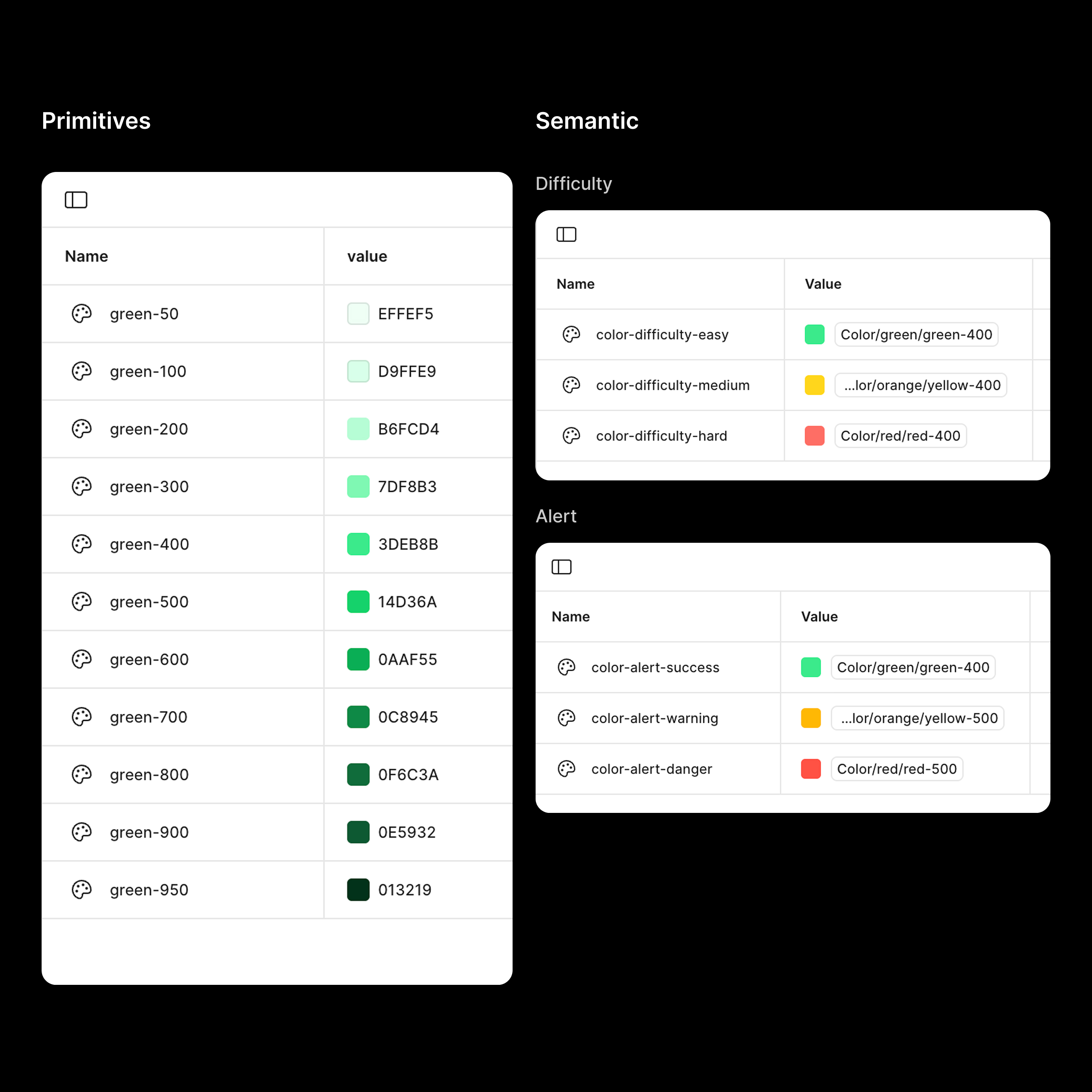
Built a scalable colour system that clarifies trail levels and alerts through visual hierarchy.






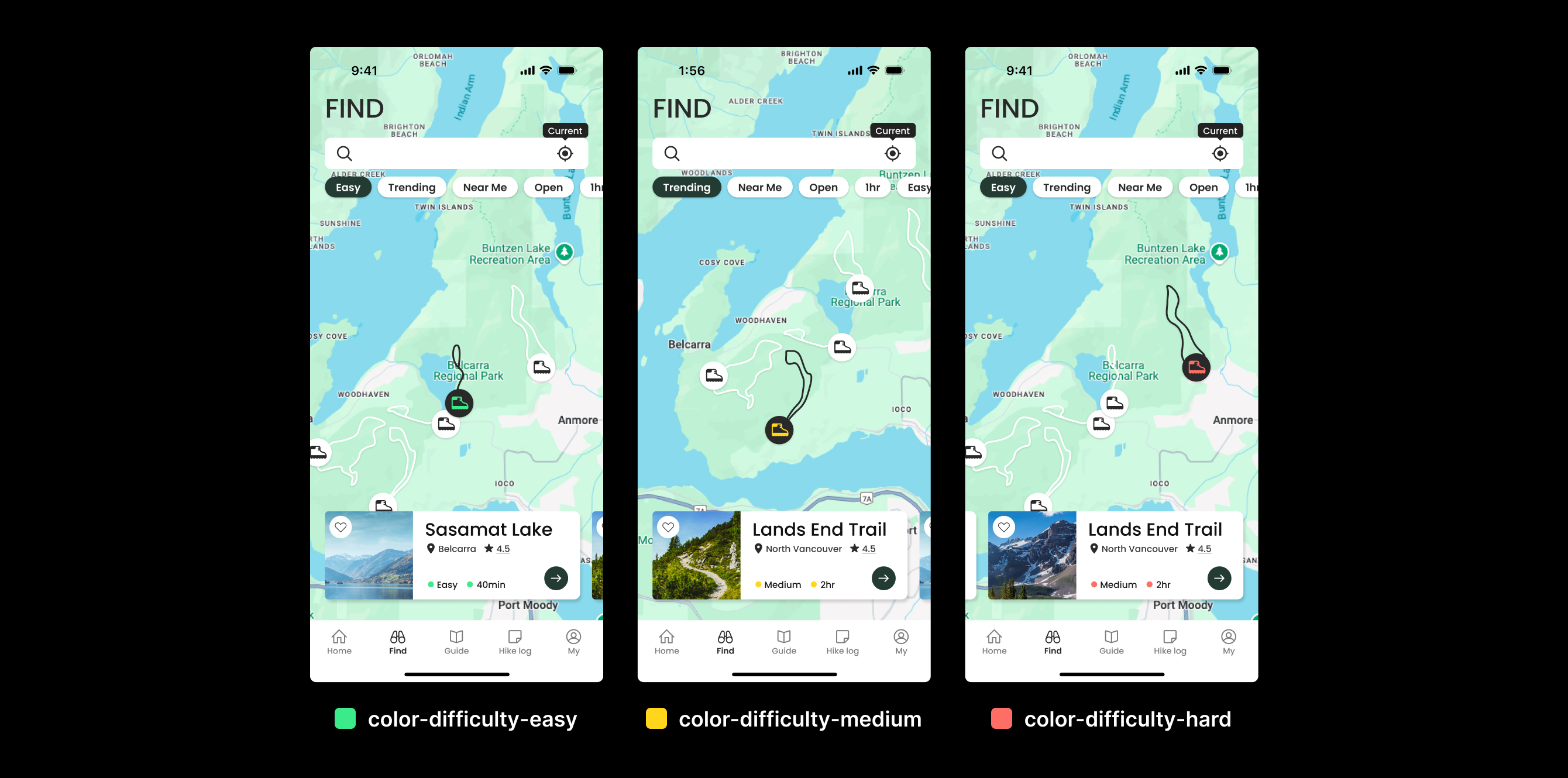
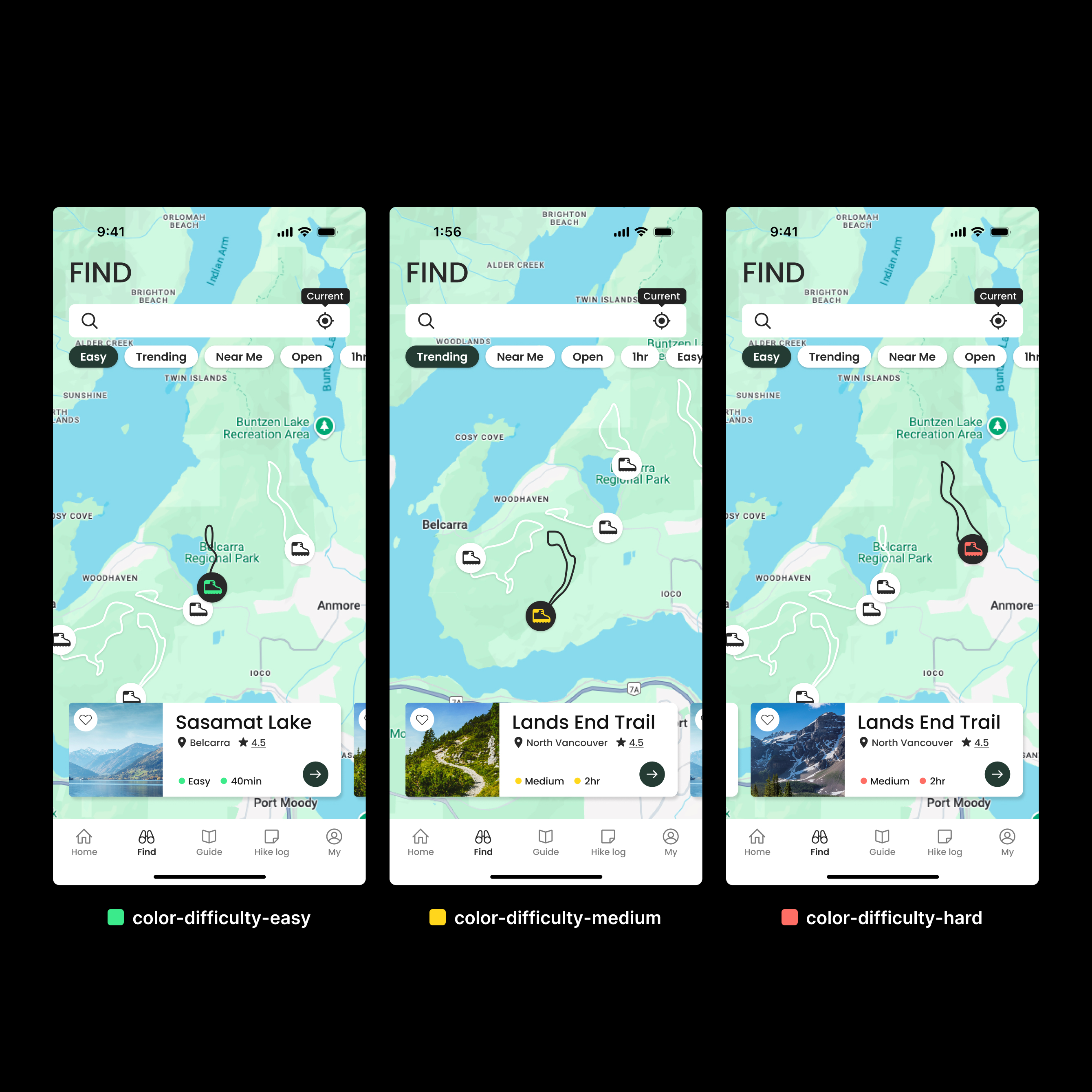
Defined a colour palette from primitive tones and applied a functional label to indicate trail difficulty with clear contrast and accessibility.
Created consistent trail and safety icons with a clear information hierarchy for quick scanning.
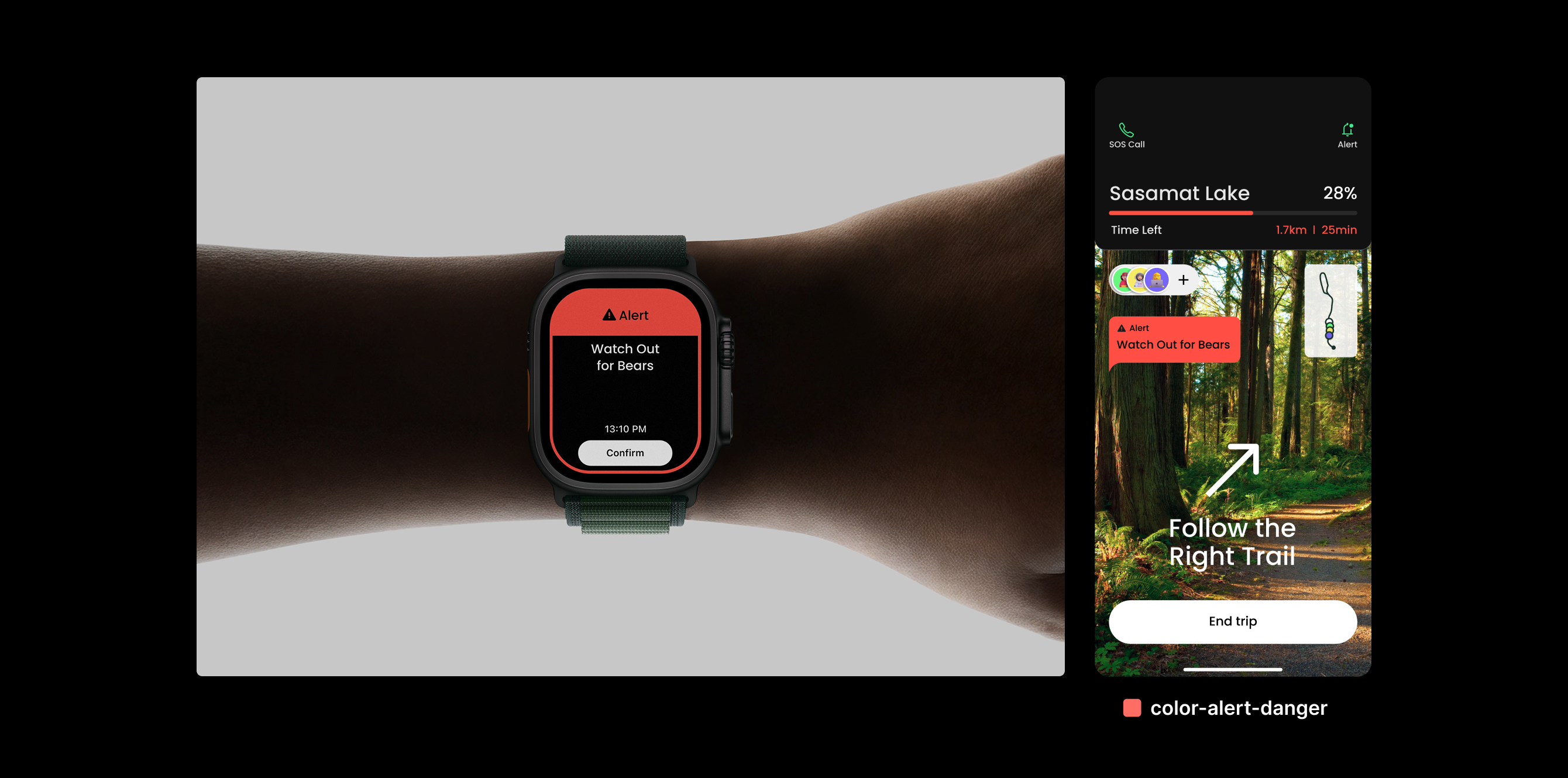
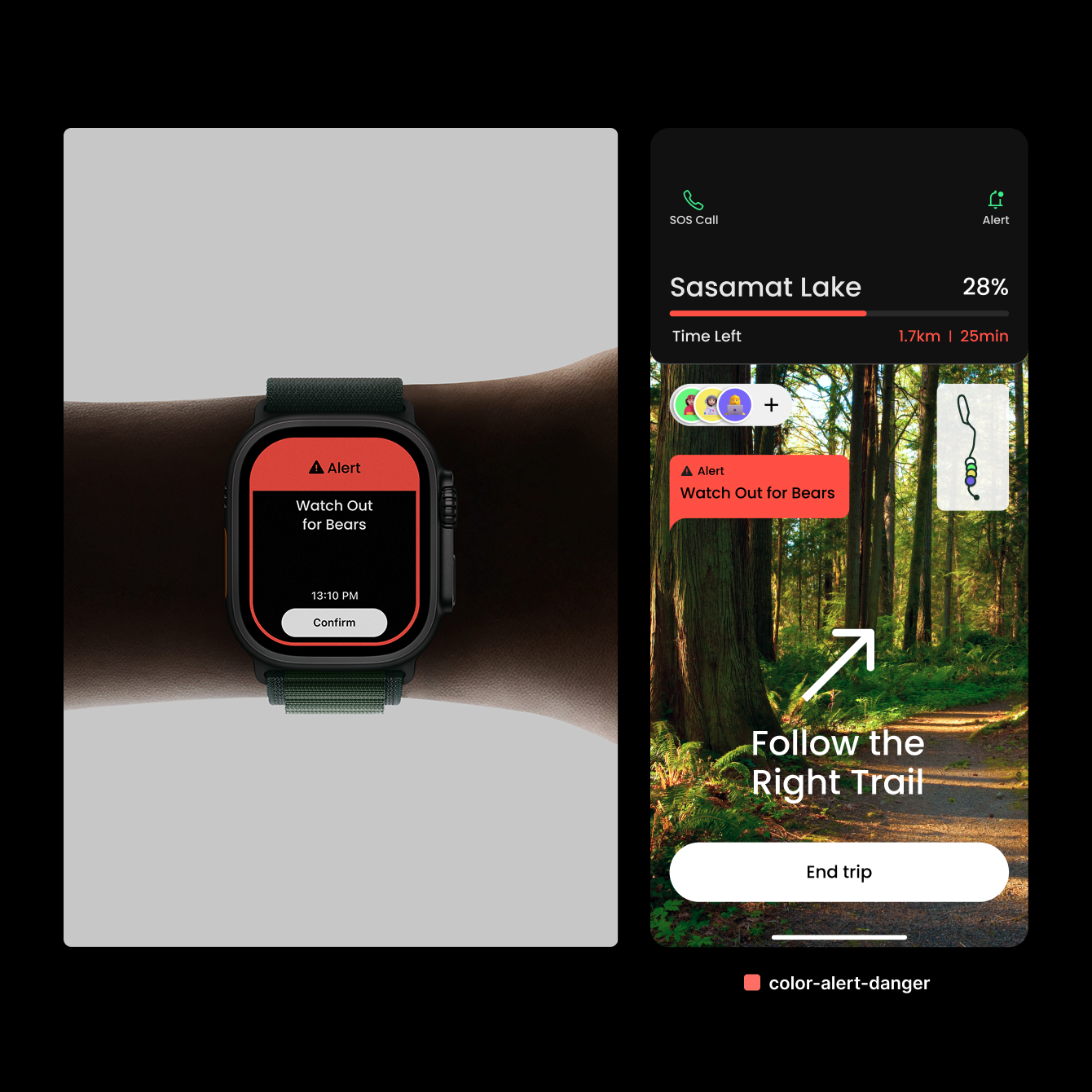
Added visual alerts for real-time updates and offline reliability.
Design Decision
Building on this colour system, we refined the interface by translating user challenges into visual clarity and accessibility.
.svg)


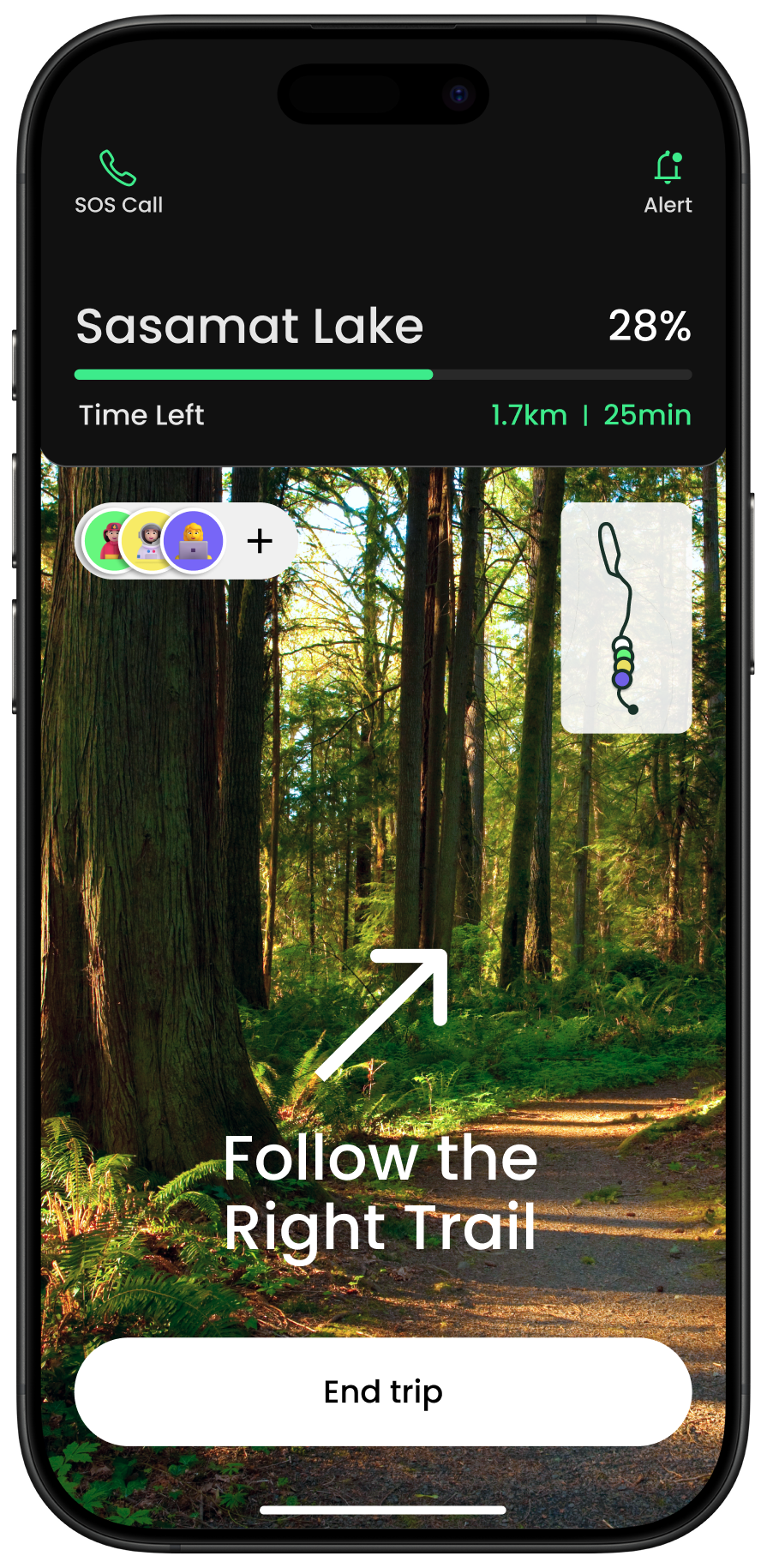
Trail Selection Clarity
.svg)
.svg)



Clear Difficulty Labels



Real-Time Terrain Awareness







Trail Risk Awareness




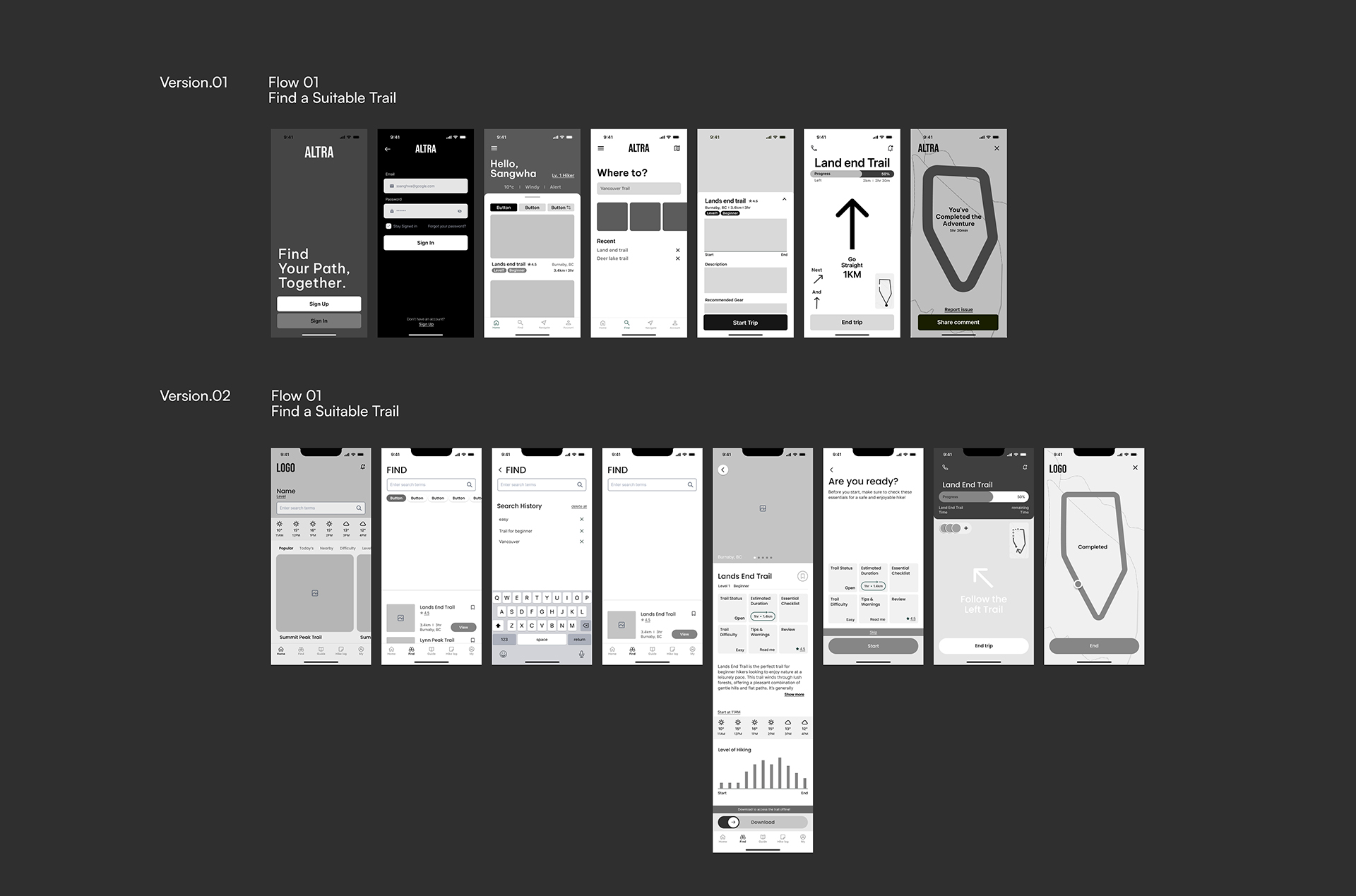
Process
Mid-Fidelity Wireframes
Version 01
The first wireframe outlined the full hiking journey from discovery to completion. However, overlapping screens created redundant steps and higher cognitive load.
Version 02
Using early feedback, we simplified the flow by removing redundant screens and improving hierarchy. Only essential navigation remained visible, helping users stay focused and reducing interaction fatigue.




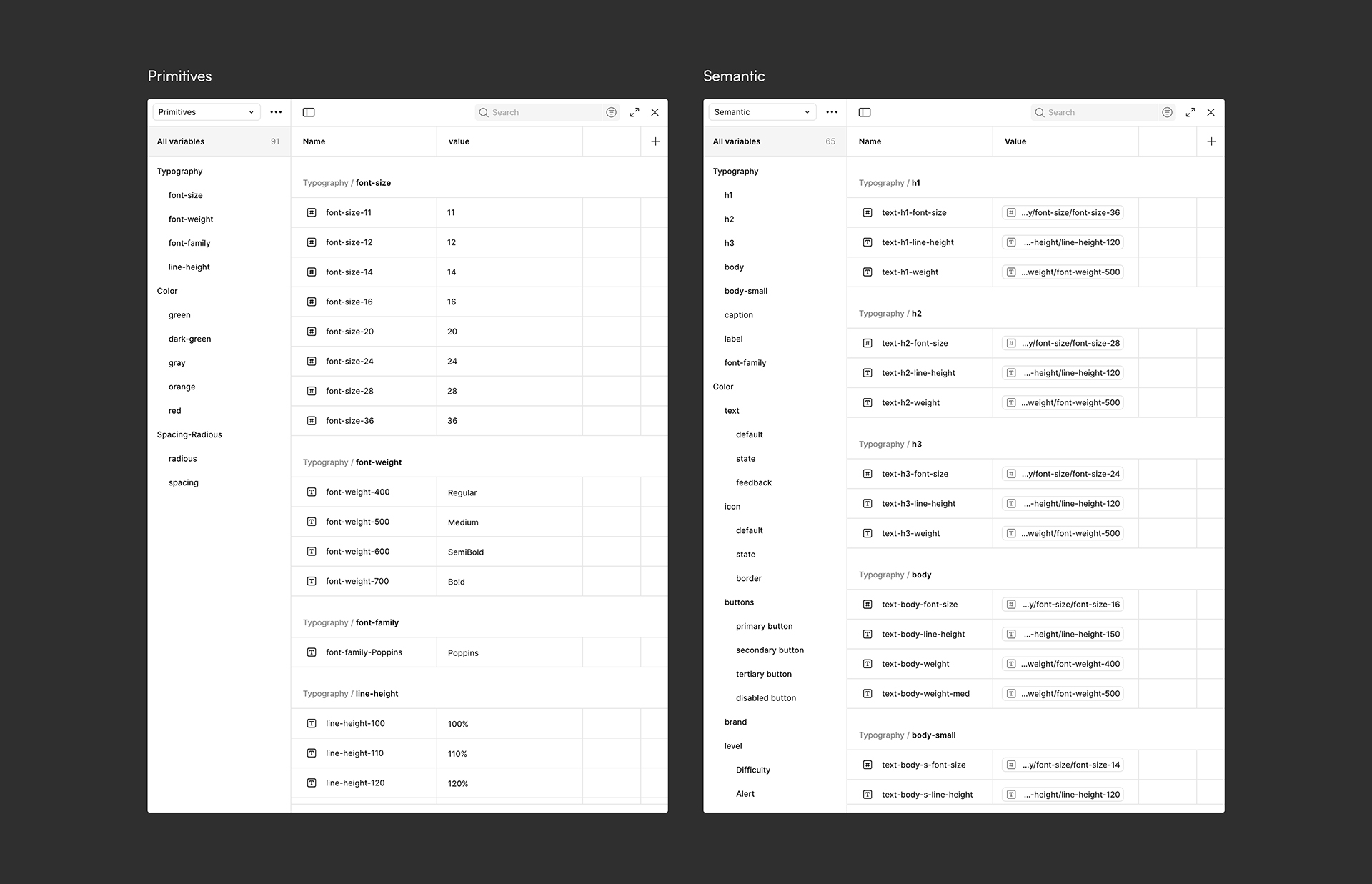
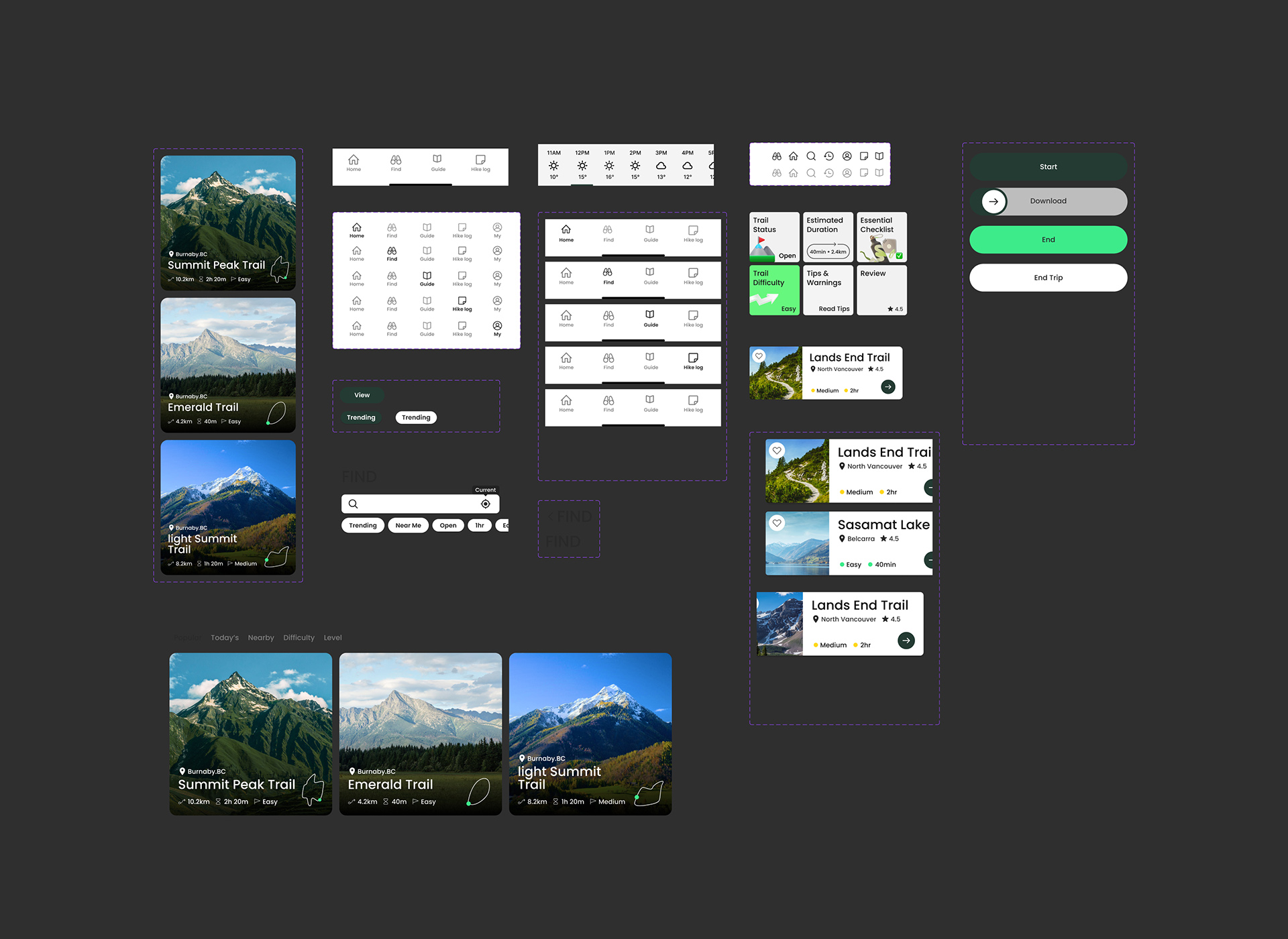
To maintain consistency and scalability, I built a two-level design system with Primitives and Semantic tokens.


After building the design system, I refined layouts using auto layout, component variants, and consistent spacing to prepare for handoff.


Built reusable components based on the design system to ensure visual consistency and scalability. Each element was organized with clear hierarchy and ready for smooth development handoff.


Reflection
I learned that clarity doesn’t come from removing content, but from mapping information to how users think.
For beginner hikers, I simplified complex trail data into visuals they could trust and act on.
Instead of cutting information, I focused on hierarchy and step-by-step guidance that built confidence before and during the hike.








.svg)




