PROBLEM
Movie buffs and festival attendees often struggle to find iconic filming locations they can visit in real life. While some information exists scattered across blogs, social media, and fan sites, there’s no reliable, centralized platform to search, plan, and navigate these spots.
⏰
Having limited time between screenings
📍
Dealing with fragmented information across sources
📅
Managing complex and overlapping schedules
✨
Missing out on real-time updates or interactive on-site experiences
USER INSIGHT
To understand how film festival attendees manage their time and discover filming spots, we conducted a Google Form survey with 10 VIFF participants, followed by in-depth casual interviews with 3 users. While many users enjoyed exploring film-related content, they reported common frustrations around scattered information, overlapping schedules, and lack of location guidance.
Google Form survey,
1:1 interviews
10 VIFF attendees (survey),
3 users (interviews)
Multiple-choice
+ open-ended questions
Grouped user responses by common frustrations and real-life behaviors.
TARGET
PRIMARY
SECONDARY
USER EXPERIENCE


CHALLENGE
How might we make it easier to plan meaningful activities between film screenings?
UX GOAL
Support decision-making between screenings by showing meaningful routes and activities at a glance.
Reduce friction by guiding users through planning with an intuitive and visual interface.
SOLUTION

Users can easily register their film tickets and instantly explore a personalized feed with curated local content and flexible planning tools. This reduces the friction of getting started and guides users into a relevant experience with personalized context from the first step.


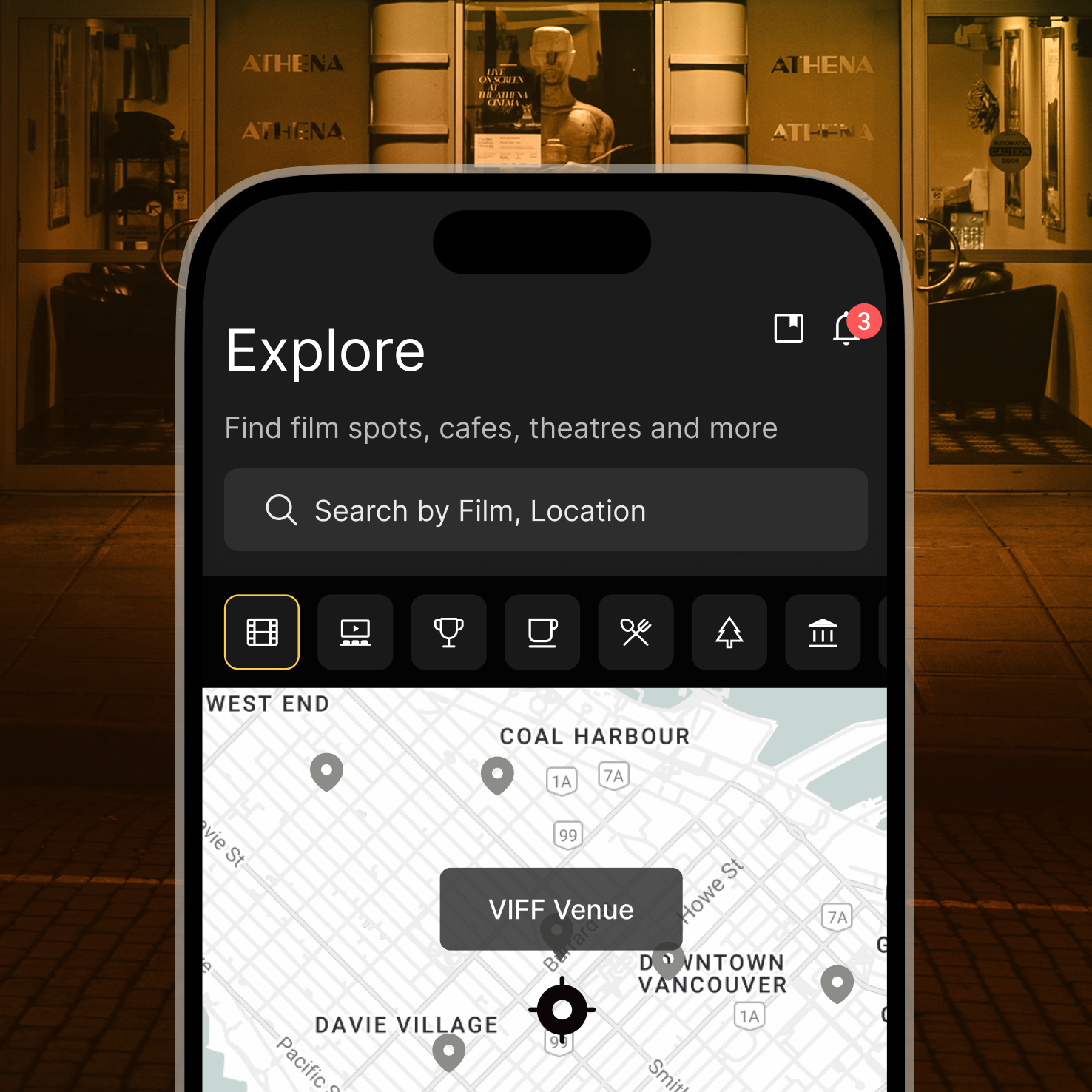
The interface is designed to promote curiosity and interaction by surfacing personalized film-related content, event feeds, and social elements that users can engage with before and after screenings. A cinematic mood is carried throughout the app, creating a cohesive and immersive experience.


Users can easily switch between itinerary and timeline views to balance film screenings with nearby activities. This reduces planning stress and helps craft a more seamless, personalized festival experience.

DESIGN DECISION
.svg)

Most users immediately recognized the ticket registration area without needing to read the instruction.This led to faster interaction and less hesitation, confirming both visual clarity and functional affordance.










User feedback revealed that the combination of cinematic branding and clear visual hierarchy created a smoother and more emotionally engaging experience. Users felt more confident navigating the interface and often located key actions without hesitation.




The redesigned planning interface lets users create and compare multiple schedules with ease. Clear visual structure and distinct icons help users understand each plan quickly, making it easier to choose the best option without confusion.








PROCESS
The initial wireframes focused on mapping out the core features and overall user flow. This stage helped visualize key screens early and define the app’s structure before adding visual detail.

The mid-fidelity wireframes were initially created by a teammate based on our early structure. Through collaborative discussions and user testing, we identified areas for improvement.
Many users found the layout difficult to read and struggled to make plans due to the unclear hierarchy. Additionally, the intended cinematic brand mood wasn’t fully reflected.
I led the redesign to improve readability, support clearer planning, and bring stronger alignment with our brand direction.

Key UI elements were refined based on insights from mid-fidelity user testing. Improvements focused on enhancing visual hierarchy, clarity, and intuitive interaction.







.svg)




